- Anúncios -
O que significa policy?
Policy", um termo amplamente utilizado no mundo corporativo e governamental, refere-se a um conjunto de diretrizes e regras estabelecidas para orientar a tomada de decisões e conduzir ações. Essas políticas têm a finalidade de promover uma conduta consistente, alinhar objetivos e garantir a justiça e a transparência nas organizações. Seu significado abrange desde políticas públicas até normas internas de uma…
O que significa player?
Player" é uma palavra que transcende o seu significado literal. No universo dos games, é aquele que domina desafios e assume o controle. Mas além disso, "player" é também um estilo de vida, uma atitude desbravadora que se estende para além do digital. Descubra neste artigo a verdadeira essência do que significa ser um "player".
O que significa provide?
Quando nos deparamos com a palavra "provide", muitas vezes é difícil determinar seu verdadeiro significado em português. Mas pense nisso como um ato generoso de dar ou fornecer algo a alguém. É como ser um guardião confiável de algo que alguém precisa, inundando a vida do outro com cuidado e apoio.
Medicina
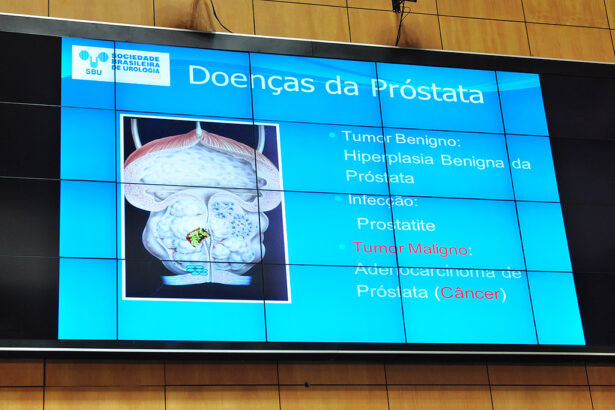
O que significa hiperplasia benigna da próstata?
A hiperplasia benigna da próstata é um tema desconhecido para muitos, mas…

Create an Amazing Newspaper
Siga-nos
O que significa axioma na matemática?
Você já se perguntou o que significa axioma na matemática? Bem, prepare-se…
O que significa propriedades matemáticas?
Você já se perguntou o que significa propriedades matemáticas? Neste artigo, exploraremos…
O que significa vetor na matemática?
Quando entramos no mundo da matemática, nos deparamos com diversos conceitos e…
O que significa numerador?
Você já se perguntou o que significa numerador? No mundo da matemática,…
O que significa determinante na matemática?
O que significa determinante na matemática? O determinante é uma medida especial…
O que significa quociente?
O que significa quociente? Uma pergunta que pode desencadear diversos pensamentos profundos…
O que significa algoritmo?
Você já ouviu falar em algoritmo, mas sabe o que isso realmente…
O que significa equações racionais?
Você já se perguntou o que significa equações racionais? Bem, essas equações…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa ROFL?
Você já se deparou com a famosa sigla "ROFL" nas redes sociais e não faz ideia do que significa? Não se preocupe, estamos aqui para te ajudar! "ROFL" é a…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!