- Anúncios -
O que significa Irish?
A palavra "Irish" tem raízes profundas na rica história e cultura da Irlanda. Significando "irlandês", o termo evoca imagens de paisagens verdes, música tradicional, lendas antigas e um povo resiliente. A identidade irlandesa é marcada por um forte senso de comunidade, orgulho nacional e um espírito caloroso e acolhedor. Ser "Irish" é muito mais do que apenas uma nacionalidade, é…
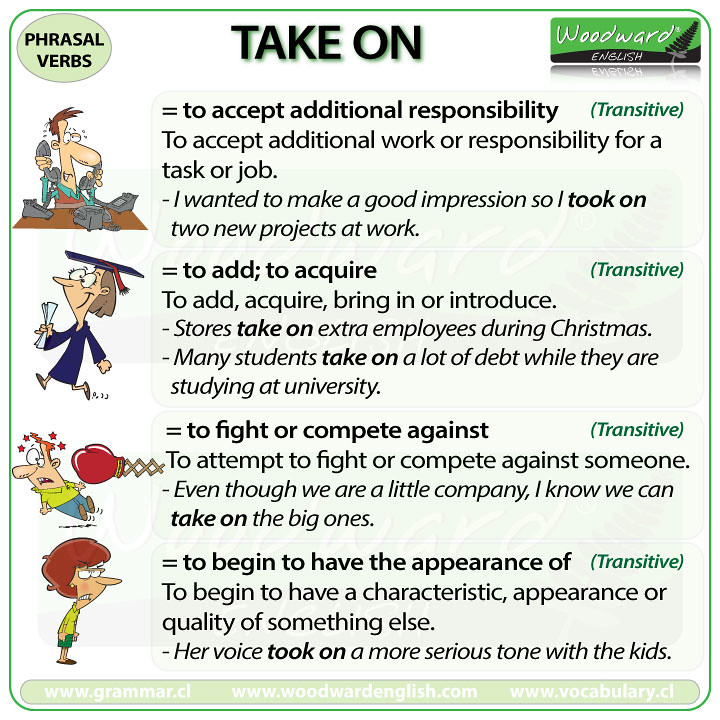
O que significa take?
O que significa take? Uma palavra pequena, mas com um significado tão vasto e multifacetado. 'Take' pode ser um verbo de ação, uma captura de momentos preciosos, ou até mesmo uma expressão de controle ou posse. Em qualquer contexto, o 'take' pode ser a chave para desbloquear uma infinidade de significados e possibilidades. Explore conosco o mundo intrigante dessa palavra…
O que significa disability?
O que significa disability? A palavra engloba uma variedade de condições físicas e mentais que limitam a participação plena na sociedade. É importante promover a inclusão e a igualdade de oportunidades para todas as pessoas, independentemente de suas limitações.
Medicina
O quê significar ser hipervitamínico?
Ser hipervitamínico significa exceder a quantidade segura de vitaminas no organismo. Embora…

Create an Amazing Newspaper
Siga-nos
O que significa hipotenusa?
A hipotenusa é como aquele amigo que sempre dá o suporte necessário,…
O que significa subtração?
A subtração é um conceito matemático que pode parecer complicado à primeira…
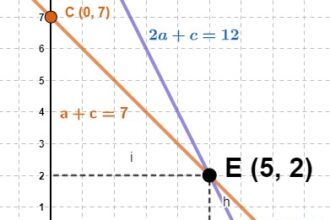
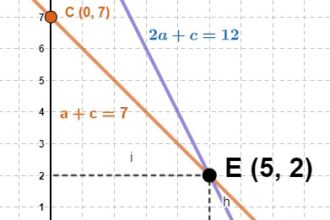
O que significa equação de 2º grau?
A equação de 2º grau, também conhecida como equação quadrática, é um…
O que significa propriedades matemáticas?
Você já se perguntou o que significa propriedades matemáticas? Neste artigo, exploraremos…
O que significa derivada na matemática?
Derivada na matemática é como uma chave mágica que nos permite desvendar…
O que significa média na matemática?
Você já se perguntou o que significa média na matemática? A média…
O que significa determinante na matemática?
O que significa determinante na matemática? O determinante é uma medida especial…
O que significa expressão numérica?
A expressão numérica, um enigma matemático envolto em símbolos, números e operações.…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa CFOP?
Se você já se perguntou o que significa CFOP, a resposta está aqui! CFOP, ou Código Fiscal de Operações e Prestações, é um código utilizado no Brasil para identificar e…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!