- Anúncios -
O que significa bed?
O que significa bed? Essa simplicidade de três letras carrega um mundo inteiro de significados. É o refúgio para o cansaço e o abrigo para os sonhos. Onde nos entregamos ao descanso e despertamos para um novo dia. Uma peça tão simples, mas tão essencial em nossas vidas, que nos convida a explorar o conforto e a paz que reside…
O que significa winner?
O que significa "winner"? Essa palavra, de origem inglesa, tem como significado aquele que vence, o vencedor. Mas ser um vencedor vai além de conquistar um prêmio, é ter coragem, determinação e acreditar em si mesmo. Ser um "winner" é abraçar os desafios com otimismo e persistência, buscando sempre alcançar a excelência em todas as áreas da vida. Portanto, ser…
O que significa finally?
Finalmente. Uma palavra tão simples, mas carregada de significado. Um suspiro de alívio, um sorriso de conquista. Finalmente, é a realização de um desejo, o fechamento de um ciclo. É a recompensa pela jornada árdua e a esperança em meio à incerteza. Finalmente, é um presente para o presente, um sopro de esperança para o futuro.
Medicina
O quê significar ser crudívoro?
Você já ouviu falar sobre o crudivorismo, mas já parou para pensar…

Create an Amazing Newspaper
Siga-nos
O que significa algoritmo?
Você já ouviu falar em algoritmo, mas sabe o que isso realmente…
O que significa subtração?
A subtração é um conceito matemático que pode parecer complicado à primeira…
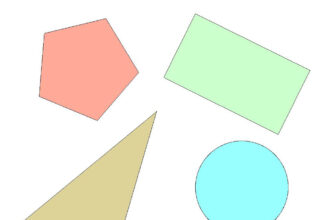
O que significa geometria?
Geometria, a palavra que une formas, linhas e figuras num mundo de…
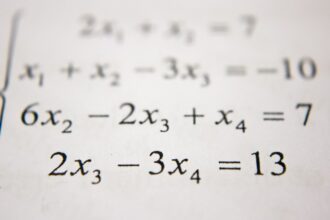
O que significa determinante na matemática?
O que significa determinante na matemática? O determinante é uma medida especial…
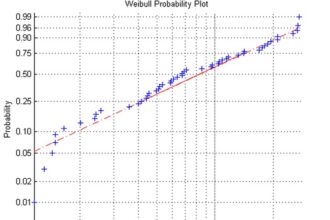
O que significa probabilidade na matemática?
A probabilidade sempre nos desafia com seu mistério matemático. Ela é um…
O que significa média na matemática?
Você já se perguntou o que significa média na matemática? A média…
O que significa escaleno?
Escaleno, uma palavra que encerra mistério e equilíbrio. Entre os triângulos, este…
O que significa fórmula de Bhaskara na matemática?
A fórmula de Bhaskara, na matemática, é um marco que transcende a…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa MDF-e?
O MDF-e, ou Manifesto Eletrônico de Documentos Fiscais, é um elo tecnológico essencial para a logística das operações de transporte de carga no Brasil. Ao unificar e eletronicamente registrar informações…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!