- Anúncios -
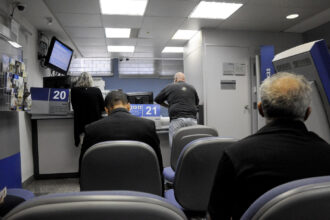
O que significa remote?
Remote, uma palavra curta mas cheia de significado. De origem inglesa, remote traduz-se para o português como "remoto". Mas seu sentido vai além da distância física. É a conexão que transcende barreiras, aproximando pessoas, possibilitando colaboração e permitindo que o trabalho aconteça em qualquer lugar. É a tecnologia que nos leva além dos limites do tempo e do espaço. O…
O que significa coach?
Coach é uma palavra inglesa que tem se popularizado cada vez mais no Brasil, mas você sabe o que ela significa? De forma resumida, coach é um profissional que auxilia indivíduos a alcançarem seus objetivos e desenvolverem seu potencial, por meio de técnicas e ferramentas específicas. Seja no campo pessoal ou profissional, o coach atua como um guia, motivador e…
O que significa lab?
Lab é a abreviação de laboratório, um local usado para experimentação e pesquisa em diversas áreas, como ciências, tecnologia e medicina. O termo pode também se referir a laboratório de informática, onde são realizados testes e análises de software e hardware.
Medicina
O que significa doença de Crohn ou retocolite ulcerativa?
A doença de Crohn e a retocolite ulcerativa são condições crônicas que…

Create an Amazing Newspaper
Siga-nos
Precisa ler
O que significa argumento na matemática?
Na matemática, o termo "argumento" possui um significado peculiar. Ele refere-se à…
O que significa seno na matemática?
O seno, um dos mais enigmáticos termos da matemática, desperta curiosidade e…
O que significa volume na matemática?
O volume na matemática é uma dimensão mágica que transforma formas e…
O que significa integral na matemática?
Você já se perguntou o que realmente significa "integral" na matemática? É…
O que significa associação na matemática?
Já se questionou sobre o que significa associação na matemática? Muito além…
O que significa logaritmo na matemática?
O logaritmo, um conceito matemático tão enigmático quanto fascinante, desvenda os segredos…
O que significa assíntota na matemática?
As assíntotas são como linhas invisíveis que atraem ou afastam uma curva,…
O que significa dividendo?
Você já se perguntou o que significa dividendo? Essa é uma palavrinha…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa EIRELI?
EIRELI, uma sigla que desperta nossa curiosidade. Mas o que esse acrônimo significa exatamente? EIRELI é a abreviação de Empresa Individual de Responsabilidade Limitada, um modelo de empresa que oferece…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!