- Anúncios -
O que significa goodbye?
Quando olhamos para a palavra "goodbye", é difícil não pensar na tristeza que ela carrega. Mas, o que significa essa palavra em português? A tradução literal seria "adeus", mas será que essa palavra é realmente tão sombria quanto parece? Neste artigo, vamos explorar o significado profundo de "goodbye" no contexto da língua portuguesa e descobrir se ela é uma despedida…
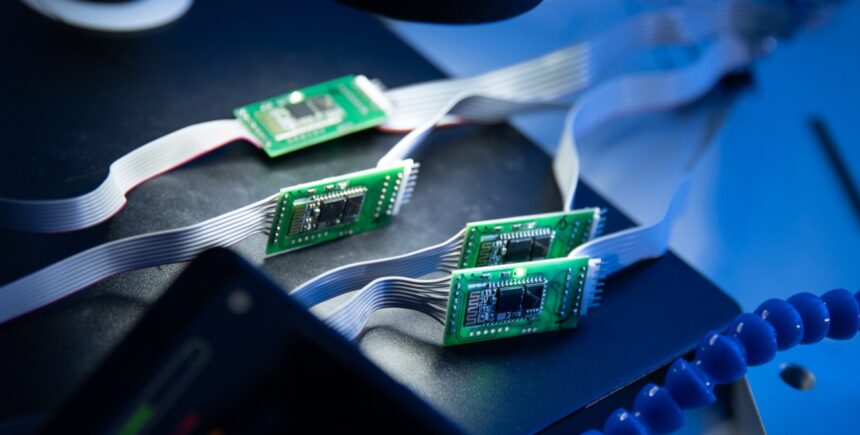
O que significa chip?
O que significa chip?" Essa é uma pergunta comum para quem está no mundo da tecnologia. O chip é um componente essencial em dispositivos eletrônicos, como celulares e cartões de crédito, que armazena dados e realiza funções específicas. Descubra mais sobre o significado desse pequeno, mas poderoso, dispositivo.
O que significa nose?
Você já se perguntou o que significa "nose"? Essa palavra intrigante pode ter diferentes interpretações e significados, seja no mundo da perfumaria, no jargão de degustação de vinhos ou até mesmo em alguns contextos informais. Descubra mais sobre essa expressão misteriosa e surpreenda-se com suas múltiplas nuances.
Medicina
O que significa câncer de fígado?
O câncer de fígado é uma doença que traz consigo uma carga…

Create an Amazing Newspaper
Siga-nos
O que significa logaritmação?
Você já se deparou com o termo "logaritmação" e ficou se perguntando…
O que significa propriedades matemáticas?
Você já se perguntou o que significa propriedades matemáticas? Neste artigo, exploraremos…
O que significa associação na matemática?
Já se questionou sobre o que significa associação na matemática? Muito além…
O que significa equação logarítmica?
Você já ouviu falar sobre equações logarítmicas? Essas expressões misteriosas podem parecer…
O que significa equações polinomiais?
Você já se perguntou sobre o significado das equações polinomiais e como…
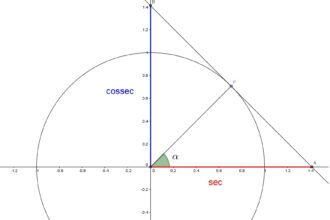
O que significa geometria?
Geometria, a palavra que une formas, linhas e figuras num mundo de…
O que significa algarismo na matemática?
O que significa algarismo na matemática? Quando nos deparamos com essa palavra…
O que significa teorema?
O teorema, um termo comumente usado na matemática, é como uma joia…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa SAT-CF-e?
Você já se perguntou o que significa SAT-CF-e? Essa sigla tem se tornado cada vez mais presente no mundo dos negócios. Neste artigo, vamos explorar o significado desse termo e…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!