- Anúncios -
O que significa estimate?
Você já se perguntou o que significa "estimate"? Essa palavra vem do inglês e em português significa "estimativa". Ela é usada para indicar uma avaliação aproximada de algo, como o valor de uma casa ou o tempo necessário para realizar uma tarefa. Fique ligado para aprender mais sobre esse termo tão utilizado no mundo dos negócios!
O que significa strategic?
Significado profundo. Sinônimo de planejamento, visão de futuro e tomada de decisões assertivas. Strategic é a arte de criar e alcançar objetivos de forma inteligente, driblando obstáculos e aproveitando oportunidades. É a chave para o sucesso em qualquer empreendimento.
O que significa amount?
Mesmo entre falantes nativos de português, o significado exato da palavra "amount" pode gerar confusão. Vamos explorar todas as nuances e usos desse termo versátil.
Medicina
O que significa infarto do miocárdio?
Você já tentou ouvir o seu coração? O som que ecoa dentro…

Create an Amazing Newspaper
Siga-nos
O que significa áreas de figuras geométricas?
Desde os tempos antigos, figuras geométricas têm sido um fascínio para os…
O que significa antilogaritmo na matemática?
Antilogaritmo, uma palavra intrigante no mundo da matemática. Mas o que será…
O que significa propriedades matemáticas?
Você já se perguntou o que significa propriedades matemáticas? Neste artigo, exploraremos…
O que significa denominador?
Você já se perguntou o que significa denominador? Uma palavra tão peculiar…
O que significa vetor na matemática?
Quando entramos no mundo da matemática, nos deparamos com diversos conceitos e…
O que significa geometria na matemática?
Geometria, uma palavra que desperta curiosidade e desafia a imaginação. Na matemática,…
O que significa escaleno?
Escaleno, uma palavra que encerra mistério e equilíbrio. Entre os triângulos, este…
O que significa quociente?
O que significa quociente? Uma pergunta que pode desencadear diversos pensamentos profundos…

Create an Amazing Newspaper
Conteúdo patrocinado
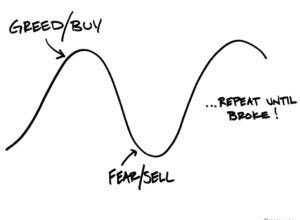
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa eSocial?
O eSocial é uma ferramenta revolucionária que veio para simplificar a vida das empresas e dos trabalhadores. Com ele, é possível centralizar todas as informações trabalhistas em um único sistema,…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!