- Anúncios -
O que significa during?
Durante, uma pequena palavra que carrega consigo um mundo de significados e possibilidades. É o ponteiro invisível do tempo, conectando passado ao presente, presente ao futuro. Durante é o sopro de vida que preenche os momentos, é a linha tênue entre o antes e o depois. Durante é o abraço do tempo, nos envolvendo em suas nuances e nos lembrando…
O que significa adapt?
Adapt can have different meanings depending on the context. It may refer to adjusting to new circumstances or changing behavior accordingly. In Portuguese, "adaptar" é um verbo que envolve flexibilidade e capacidade de se ajustar às mudanças.
O que significa opposition?
Você já se perguntou o que significa opposition em português? A palavra pode trazer diversas interpretações, mas em sua essência representa o ato de resistir, contrapor ou discordar de algo ou alguém. A opposition é uma força que impulsiona o debate e a busca por soluções diferentes. Entender o significado desta palavra nos ajuda a compreender a importância do contraditório…
Medicina
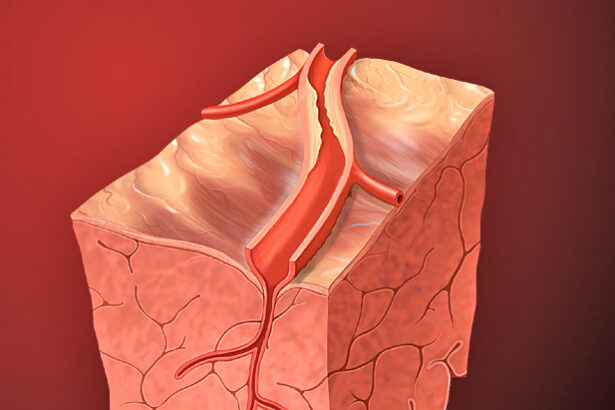
O que significa ter artrite reumatoide?
A artrite reumatoide é uma condição misteriosa que transforma o corpo em…

Create an Amazing Newspaper
Siga-nos
O que significa fórmula de Bhaskara na matemática?
A fórmula de Bhaskara, na matemática, é um marco que transcende a…
O que significa acima na matemática?
Na matemática, a palavra "acima" ganha um novo significado. Deixando de ser…
O que significa cosseno na matemática?
O cosseno é uma das grandezas fundamentais da matemática, mas seu significado…
O que significa denominador?
Você já se perguntou o que significa denominador? Uma palavra tão peculiar…
O que significa atrito na matemática?
Uma sensação de hesitação e resistência surge quando dois corpos se encontram,…
O que significa limite na matemática?
Na matemática, o limite é como uma fronteira que nos permite explorar…
O que significa adição na matemática?
Quando mergulhamos no mundo da matemática, nos deparamos com diferentes termos e…
O que significa algoritmo na matemática?
Algoritmo na matemática é como uma incrível coreografia numérica, uma dança entre…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa a sigla LGBTQIA+?
A sigla LGBTQIA+ representa a diversidade de identidades de gênero e orientações sexuais presentes na sociedade. Cada letra abraça uma expressão única, construindo uma comunidade unida em busca de igualdade…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!