- Anúncios -
O que significa path?
Path é uma palavra de origem inglesa que significa "caminho". No contexto da tecnologia da informação, o termo é frequentemente utilizado para referir-se ao caminho ou diretório de um arquivo ou programa. No entanto, sua definição pode variar dependendo do contexto em que é aplicado.
O que significa lots?
A palavra "lots" pode ter diferentes significados dependendo do contexto em que é utilizada. Ela pode se referir a uma grande quantidade de algo, à sorte em um jogo ou até mesmo a um sentimento intenso. Portanto, entender o significado dessa palavra é essencial para uma comunicação eficaz. Vamos explorar suas várias nuances e descobrir como ela pode enriquecer nossa…
O que significa zurdo em Espanhol?
Os canhotos, ou "zurdos" em espanhol, têm uma ligação especial com o mundo. No idioma, a palavra "zurdo" não apenas descreve a preferência pela mão esquerda, mas também traz consigo um toque de mistério e encanto. Descubra o significado e valor desse termo intrigante na cultura hispânica.
Medicina
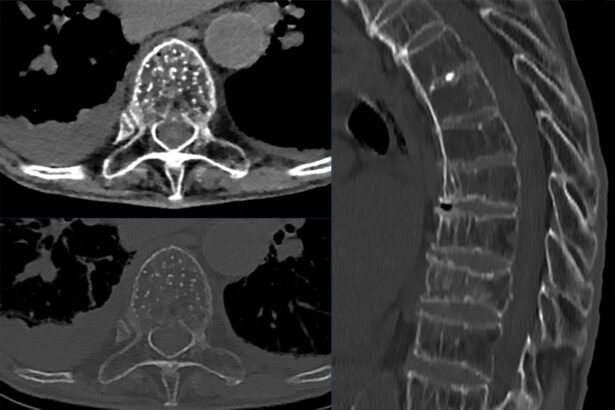
O que significa ter osteoporose?
A osteoporose, uma condição silenciosa que enfraquece os ossos, é mais do…

Create an Amazing Newspaper
Siga-nos
O que significa cosseno na matemática?
O cosseno é uma das grandezas fundamentais da matemática, mas seu significado…
O que significa determinante na matemática?
O que significa determinante na matemática? O determinante é uma medida especial…
O que significa ângulo na matemática?
Na matemática, a palavra ângulo ganha vida própria. Ela se curva e…
O que significa equação?
O que significa equação? Quando mergulhamos no universo da matemática, nos deparamos…
O que significa expressão numérica?
A expressão numérica, um enigma matemático envolto em símbolos, números e operações.…
O que significa arco na matemática?
Na matemática, o arco é um elemento fundamental que nos leva a…
O que significa zero na matemática?
Zero na matemática: Um Portal para o Infinito Aquele número solitário que…
O que significa equação de 2º grau?
A equação de 2º grau, também conhecida como equação quadrática, é um…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
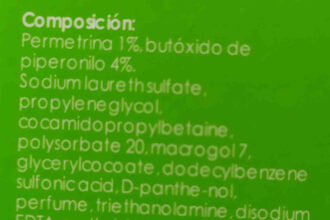
O que significa EPI?
O que significa EPI? Descubra o mundo além das siglas e mergulhe em um universo de proteção e segurança. Os Equipamentos de Proteção Individual são a chave para garantir a…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!