- Anúncios -
O que significa expose?
O termo 'expose' é frequentemente utilizado em diversos contextos, mas você sabe realmente o que significa? Neste artigo, mergulharemos na origem e significado dessa palavra, explorando suas nuances e aplicações. Prepare-se para descobrir como a exposição pode revelar a verdade e desvendar segredos ocultos, além de abrir caminho para reflexões e debates acalorados. Vamos desvendar o mistério por trás de…
O que significa foreign?
Foreign, oh how mysterious and intriguing! This word carries a sense of curiosity and discovery. In Portuguese, "o que significa foreign?" translates to "what does foreign mean?" It represents the unknown, the unfamiliar, and the exotic. Whether it's exploring new lands or encountering different cultures, foreign introduces us to a world beyond our own. So, embrace the foreign, embrace the…
O que significa Noviembre em Espanhol?
Noviembre, uma palavra misteriosa e cheia de mistério. Quando pensamos nesse termo na língua espanhola, somos transportados para uma atmosfera de outono, com folhas secas dançando ao vento. Noviembre traz consigo uma essência única, que nos envolve e nos convida a refletir sobre nossas conquistas e desafios. É o mês da nostalgia, da transição, onde as cores se transformam e…
Medicina
O que significa ter diabetes?
Ter diabetes significa ter uma nova perspectiva sobre a vida. É como…

Create an Amazing Newspaper
Siga-nos
O que significa zero na matemática?
Zero na matemática: Um Portal para o Infinito Aquele número solitário que…
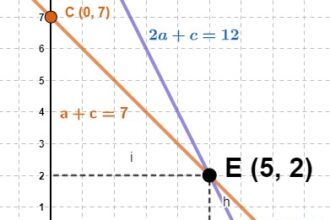
O que significa equações exponenciais?
Você já se perguntou o que significam equações exponenciais? Essas equações misteriosas,…
O que significa quociente?
O que significa quociente? Uma pergunta que pode desencadear diversos pensamentos profundos…
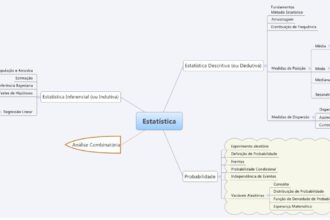
O que significa estatística na matemática?
A estatística na matemática é como uma lente que nos permite enxergar…
O que significa equações irracionais?
Você já se perguntou o real significado das equações irracionais? Elas são…
O que significa logaritmação?
Você já se deparou com o termo "logaritmação" e ficou se perguntando…
O que significa associação na matemática?
Já se questionou sobre o que significa associação na matemática? Muito além…
O que significa determinante na matemática?
O que significa determinante na matemática? O determinante é uma medida especial…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
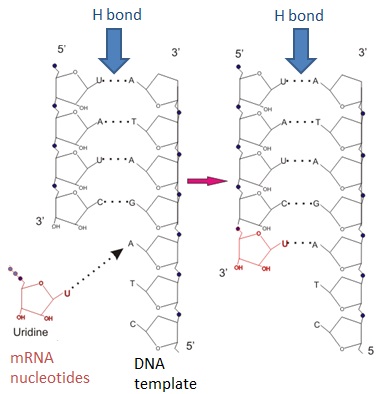
O que significa RNA?
Se você olhar para a própria essência da vida, vai se deparar com o RNA. Essas três letras representam uma das moléculas mais fundamentais e intrigantes da biologia. Mas o…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!