- Anúncios -
O que significa progress?
O progresso é um conceito multifacetado que engloba muito mais do que o avanço tecnológico ou econômico. Significa uma caminhada constante em busca de melhores condições de vida, justiça social, igualdade de oportunidades e preservação do meio ambiente. O verdadeiro progresso é aquele que beneficia toda a sociedade, em harmonia com a natureza, e que promove uma evolução sustentável e…
O que significa championship?
O que significa championship? O dicionário pode oferecer uma definição simplória, mas o significado vai muito além disso. Um campeonato é uma narrativa épica, um palco onde heróis e vilões se enfrentam em batalhas ardentes, buscando glória e imortalidade. É a manifestação máxima do espírito competitivo, uma celebração do talento e da dedicação. Um championship não é apenas uma conquista,…
O que significa recovery?
Recovery" é uma palavra em inglês que significa "recuperação" em português. No contexto de saúde mental, o termo se refere ao processo de recuperação de uma condição mental, buscando restabelecer o equilíbrio emocional e a qualidade de vida.
Medicina
O que significa ter transtorno de estresse póstraumático?
Ter transtorno de estresse pós-traumático é adentrar em uma tempestade emocional imprevisível,…

Create an Amazing Newspaper
Siga-nos
Precisa ler
O que significa limite na matemática?
Na matemática, o limite é como uma fronteira que nos permite explorar…
O que significa algoritmo?
Você já ouviu falar em algoritmo, mas sabe o que isso realmente…
O que significa equação diferencial na matemática?
Resolver equações diferenciais pode ser desafiador para muitos estudantes de matemática, mas…
O que significa determinante na matemática?
O que significa determinante na matemática? O determinante é uma medida especial…
O que significa divisão?
Ao falarmos sobre divisão, mergulhamos em um mundo repleto de possibilidades e…
O que significa aceleração na matemática?
A aceleração, na matemática, é um conceito fundamental que nos permite entender…
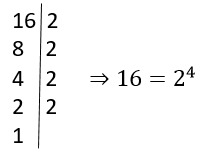
O que significa logaritmação?
Você já se deparou com o termo "logaritmação" e ficou se perguntando…
O que significa numerador?
Você já se perguntou o que significa numerador? No mundo da matemática,…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa SISU?
Você já se perguntou o que significa SISU? Essa é uma sigla que representa o Sistema de Seleção Unificada, uma plataforma utilizada por diversas instituições de ensino superior no Brasil.…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!