- Anúncios -
O que significa o verbo affirm?
Você já se perguntou o que significa o verbo affirm em português? 🤔 Descubra neste artigo o verdadeiro significado e explore o poder dessa palavra incrível em suas conversas e escritos. Não perca essa oportunidade de enriquecer seu vocabulário e expressões com o verbo affirm. Vamos lá!
O que significa season?
O que significa season? Essa palavra misteriosa de origem inglesa pode parecer complicada, mas desvendar seu significado é como encontrar um tesouro escondido. Season, em português, pode ser traduzida como temporada ou estação. Mas, essa palavrinha vai muito além disso, é como uma janela que nos transporta para um mundo de possibilidades e experiências únicas que se renovam a cada…
O que significa suggest?
Sugerir, um pequeno verbo com um imenso potencial. Através de suas sílabas suaves, ele nos convida a explorar novos caminhos, a abrir nossas mentes para possibilidades infinitas. Sua essência reside na arte de insinuar, de evocar, de transmitir uma ideia que surja de forma sutil, mas poderosa. No âmago de seu significado, a sugestão nos lembra que a criatividade floresce…
Medicina
O que significa glomerulonefrite aguda ou crônica?
A glomerulonefrite aguda ou crônica é uma condição que afeta os glomérulos…

Create an Amazing Newspaper
Siga-nos
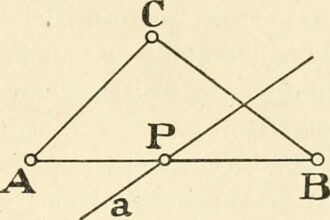
O que significa geometria na matemática?
Geometria, uma palavra que desperta curiosidade e desafia a imaginação. Na matemática,…
O que significa equação diferencial na matemática?
Resolver equações diferenciais pode ser desafiador para muitos estudantes de matemática, mas…
O que significa volume na matemática?
O volume na matemática é uma dimensão mágica que transforma formas e…
O que significa multiplicação?
A multiplicação é como uma poção mágica matemática que transforma um número…
O que significa algoritmo?
Você já ouviu falar em algoritmo, mas sabe o que isso realmente…
O que significa expressão numérica?
A expressão numérica, um enigma matemático envolto em símbolos, números e operações.…
O que significa hipotenusa?
A hipotenusa é como aquele amigo que sempre dá o suporte necessário,…
O que significa matriz na matemática?
Matriz, um conceito tão simples, mas tão profundo. Como uma teia intrincada…

Create an Amazing Newspaper
Conteúdo patrocinado
O que significa capitalismo?
O que significa capitalismo? É um conceito que se desdobra em um verdadeiro oceano de interpretações e debates. Desde sua origem na Revolução Industrial até os dias atuais, o capitalismo abrange os pilares da propriedade privada, da livre iniciativa e do mercado competitivo. Mas, será que esse sistema econômico tem se mostrado eficiente e sustentável para todos? Exploraremos essas questões e muito mais neste artigo, mergulhando nas profundezas desse complexo sistema que molda nossa sociedade contemporânea.
O que significa SPED Contábil?
O SPED Contábil é um dos pilares do Sistema Público de Escrituração Digital no Brasil. Ele revolucionou a forma como as empresas reportam suas informações contábeis ao governo. Descubra o…
Top Autores
Stay Up to Date
Subscribe to our newsletter to get our newest articles instantly!